Blastbirds Telegram Mini App (MVP)
An Interactive 3D NFT Journey with Evolution and Community Engagement
01. Overview
Introduction:
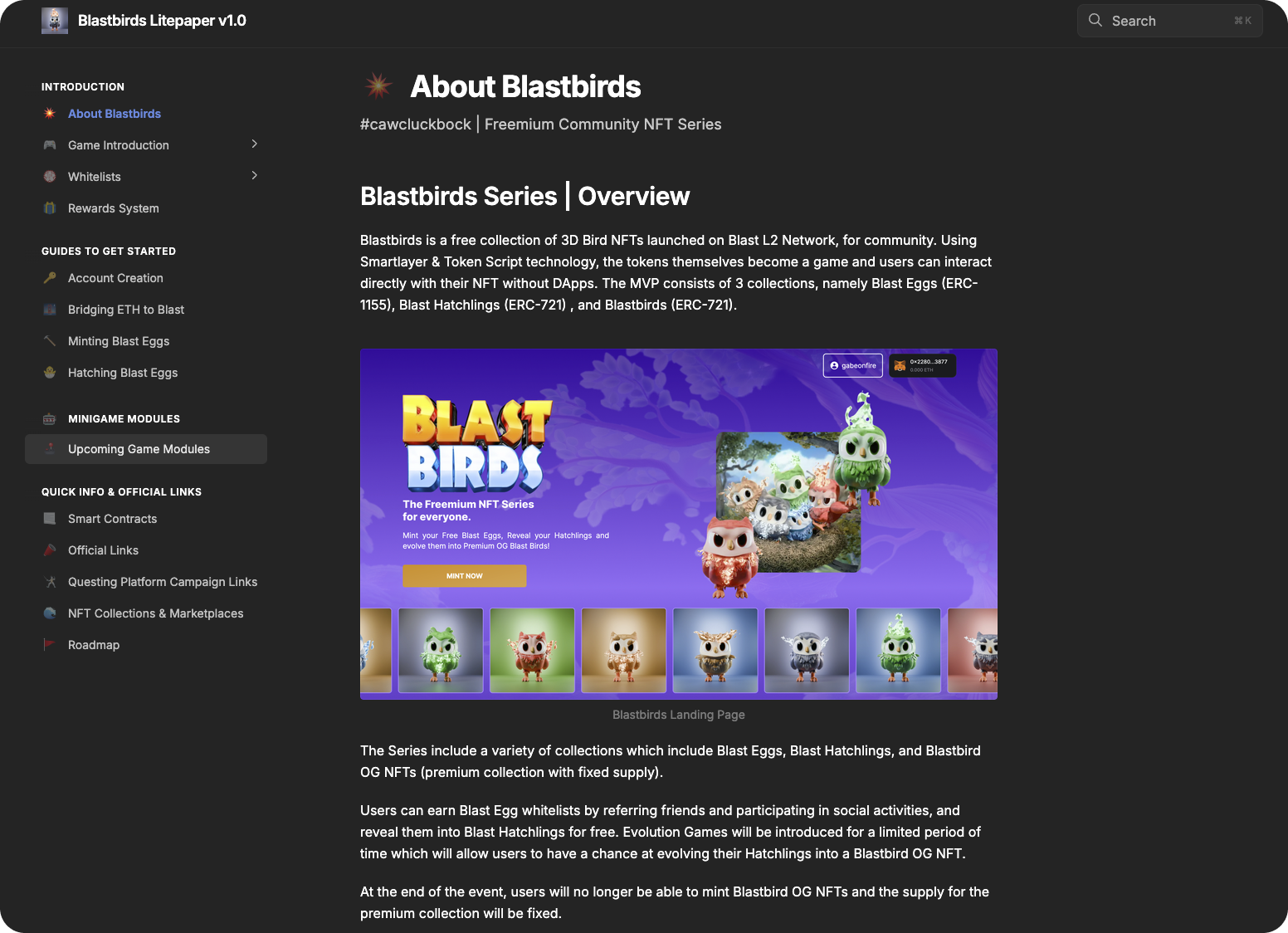
Blastbirds is a 3D Bird NFT collection on the Blast L2 Network, designed for Telegram’s mini-app platform. Using Smartlayer and Token Script technology, it allows users to interact directly with NFTs in a game-like environment without DApps. The MVP includes three collections—Blast Eggs, Blast Hatchlings, and Blastbird OG NFTs. Users can earn, reveal, and evolve NFTs, aligning with one of five factions: Shadow, Sun, Lava, Ocean, or Nature. This project combines social engagement, gamification, and NFT evolution to introduce users to Web 3.0 through a familiar platform.
My Role:
As the sole UI/UX Product designer, handling the entire design process, including project onboarding, wireframing, sitemap creation, user flows, design system, high-fidelity design, and prototyping. Additionally, I acted as a design lead, collaborating closely with three 3D designers to ensure their work aligned with the UI, while also working with developers for QA testing and implementation.
Timeline
June 2024 — Sep 2021Role
UI/UX Product DesignProduct Design Lead
Tools





02. Problem Statements
As the Web 3.0 ecosystem expands, NFT projects face the challenge of attracting and retaining users who may not be familiar with blockchain technology or decentralized apps (DApps). Traditional NFT experiences often involve complex processes for acquiring, managing, and interacting with digital assets, limiting their appeal to tech-savvy users and alienating those seeking a more engaging, game-like experience. To overcome these obstacles, the Blastbirds project aimed to create an accessible and interactive NFT experience by leveraging Telegram’s mini app format. This approach allows users to explore, collect, and evolve NFTs in a streamlined, gamified environment.
Here’s why the Telegram mini app was essential for this approach:
Wide Distribution and User Reach
With close to 1 billion active users, Telegram has become a central hub for Web 3.0 communities and enthusiasts, making it the ideal platform for distributing NFT projects to both Web 2.0 and Web 3.0 audiences. The platform’s massive user base and community-centric environment allow Blastbirds to reach a highly relevant audience with minimal friction.
Interactive and Engaging NFT Gameplay
Blastbirds brings gamification into the NFT experience by allowing users to do more than just own digital assets—they can engage in gameplay to unlock, evolve, and interact with their NFTs. Users can collect Blast Eggs, participate in social activities to earn whitelists, and evolve their Hatchlings into rare, collectible Blastbird OG NFTs. These features make the platform feel more like an interactive game than a traditional NFT platform, encouraging continuous engagement.
Enhanced User Experience Through Gamified Features
Inspired by popular Telegram mini apps like Hamster Kombat, Blastbirds employs clickable, tappable, and visually engaging interactions tailored to a mobile-first audience. By combining these gamified elements with the collectible aspect of NFTs, Blastbirds creates a more dynamic and accessible experience, attracting users who enjoy mobile gaming and want to explore Web 3.0 in a non-technical way.Community-Building in a Social Platform
Telegram’s community-centric framework aligns well with Blastbirds’ focus on social interactions and referrals. Users are incentivized to refer friends and join activities within the app, promoting organic growth and making the platform feel more like a community-driven game rather than a solitary DApp experience. This social engagement helps to build a community of collectors and gamers around the Blastbirds ecosystem.
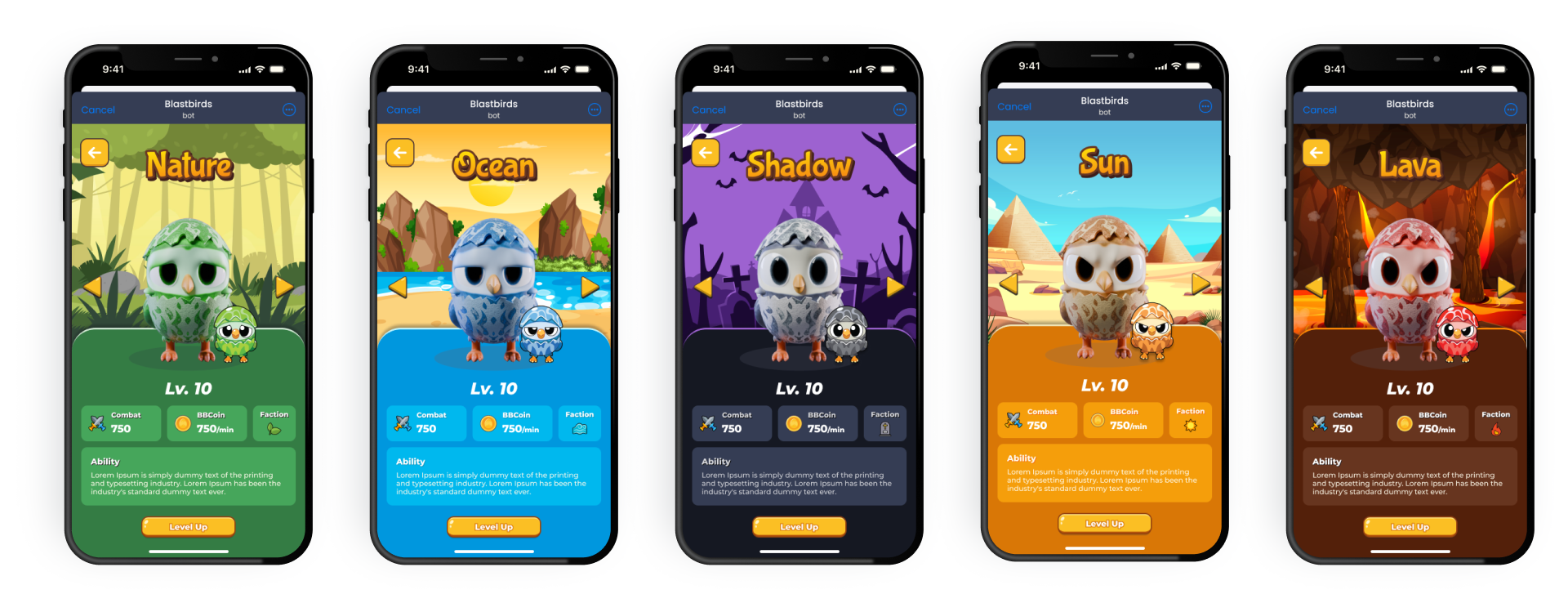
Gamified NFT Evolution
The Blastbirds project integrates a tiered NFT collection and evolution process where users earn rewards and engage in “Evolution Games” over limited periods, allowing them to evolve their Hatchlings into rare, full-fledged Blastbirds. This gamification of NFTs within Telegram encourages ongoing user interaction and investment in their collection, increasing engagement and retention.
Eliminating DApp Dependency with Smartlayer Technology
Through the use of Smartlayer and Token Script technology, Blastbirds enables direct NFT interaction within Telegram, removing the need for separate DApp installations or wallets. This ensures a streamlined experience where users can manage, interact, and evolve their NFTs within a single, familiar interface, creating a seamless transition between the worlds of Web 2.0 and Web 3.0.
Conclusion:
In conclusion, Blastbirds addresses the complexity and accessibility barriers of traditional NFT platforms by creating an interactive, gamified experience within the Telegram mini app. By merging the ease of mobile access with engaging gameplay elements—such as NFT collection, evolution, and community-driven activities—Blastbirds makes Web 3.0 more approachable for new users while offering a compelling experience for seasoned collectors. This approach sets a new standard for NFT projects, transforming digital assets into dynamic, interactive experiences.
03. Goals
Business Goals:
Increase User Acquisition:
Attract a diverse user base from both Web 2.0 and Web 3.0 by leveraging Telegram’s extensive reach and familiar interface.Enhance User Engagement: Create interactive features and gamification elements that encourage frequent user interactions with NFTs, fostering community loyalty.
Drive Revenue Through NFT Transactions: Facilitate seamless buying, selling, and trading of NFTs, while promoting referral programs to boost sales and engagement.
User Goals:
Seamless Onboarding:
Provide an easy onboarding process that allows users to quickly understand how to interact with NFTs without requiring blockchain knowledge.Intuitive NFT Management:
Design a user-friendly interface for users to easily collect, evolve, and trade their NFTs.Engaging Gameplay and Community Interaction:
Offer an interactive experience that encourages gameplay, community events, and social sharing for enhanced enjoyment.04. Design Process
01. Understanding the Blueprint and Roadmap
Upon joining the company, I familiarized myself with the existing project blueprint and roadmap to grasp the overall direction. This involved studying the documentation and sketching a user flow that provides a clear overview of the project, making it easier for both myself and the team to align with the requirements.
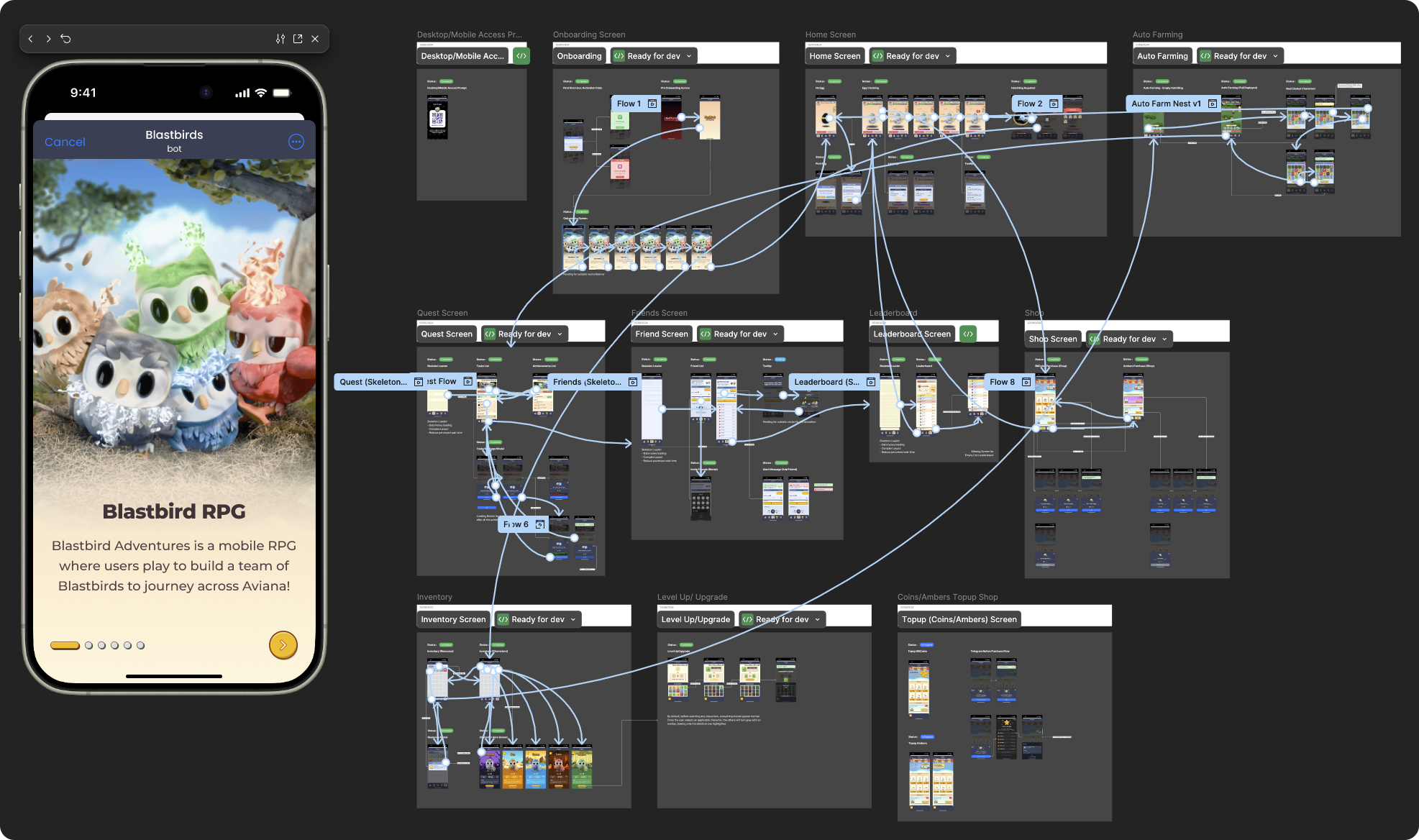
02. User Flow & Site Map Development
After establishing a foundational understanding, I created a detailed user flow diagram. This visual representation serves as a reference for the entire team, ensuring clarity and alignment on the user journey throughout the application.


03. Wireframing
With the user flow in place, I sketched wireframes that outlined the app's layout and functionality. This step involved iterating on design concepts and focusing on user interactions to create a structured foundation for the high-fidelity designs. This process enabled me to validate design directions and ensure clarity before progressing to high-fidelity designs.

04. High Fidelity Design & Design System
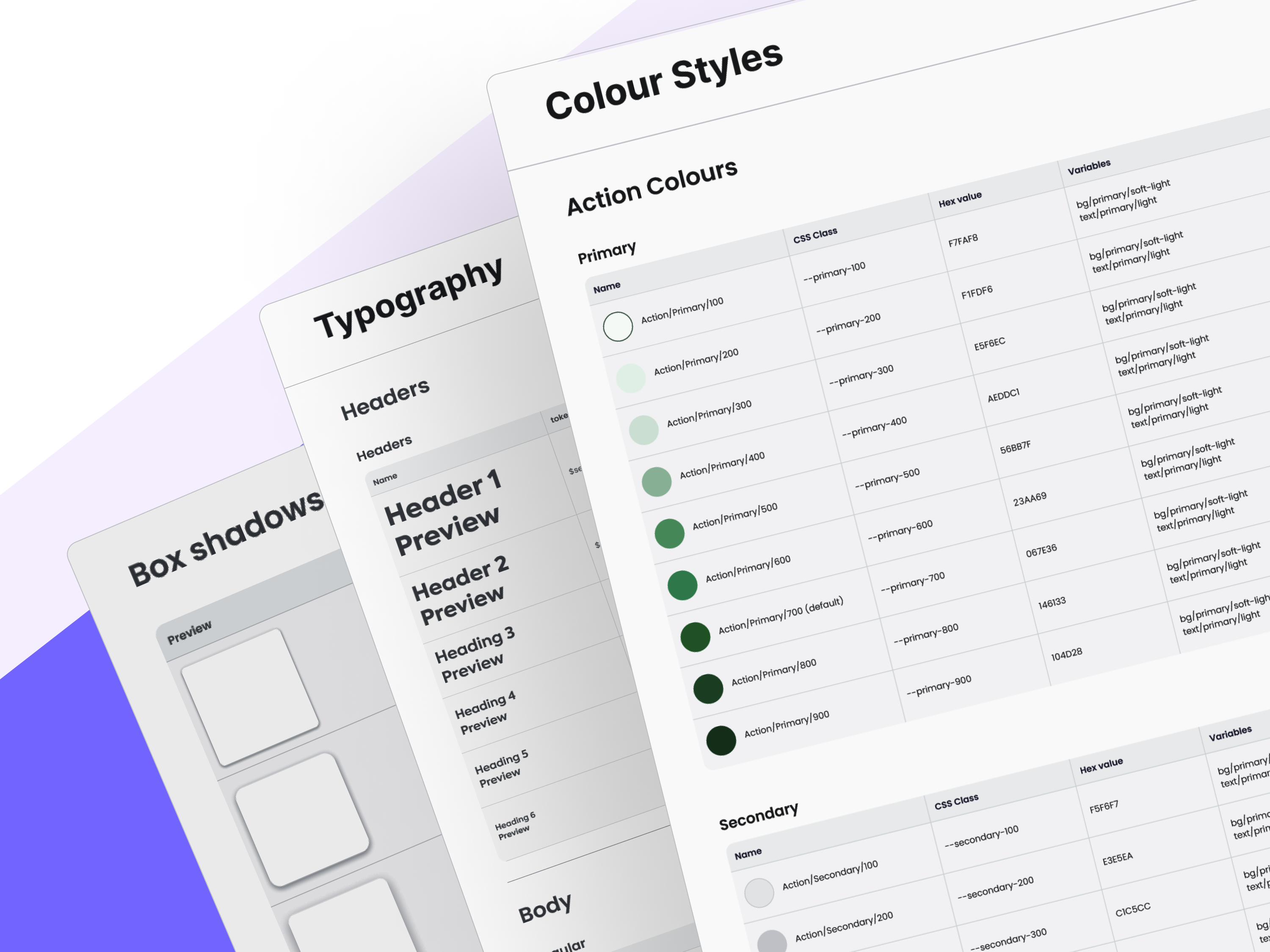
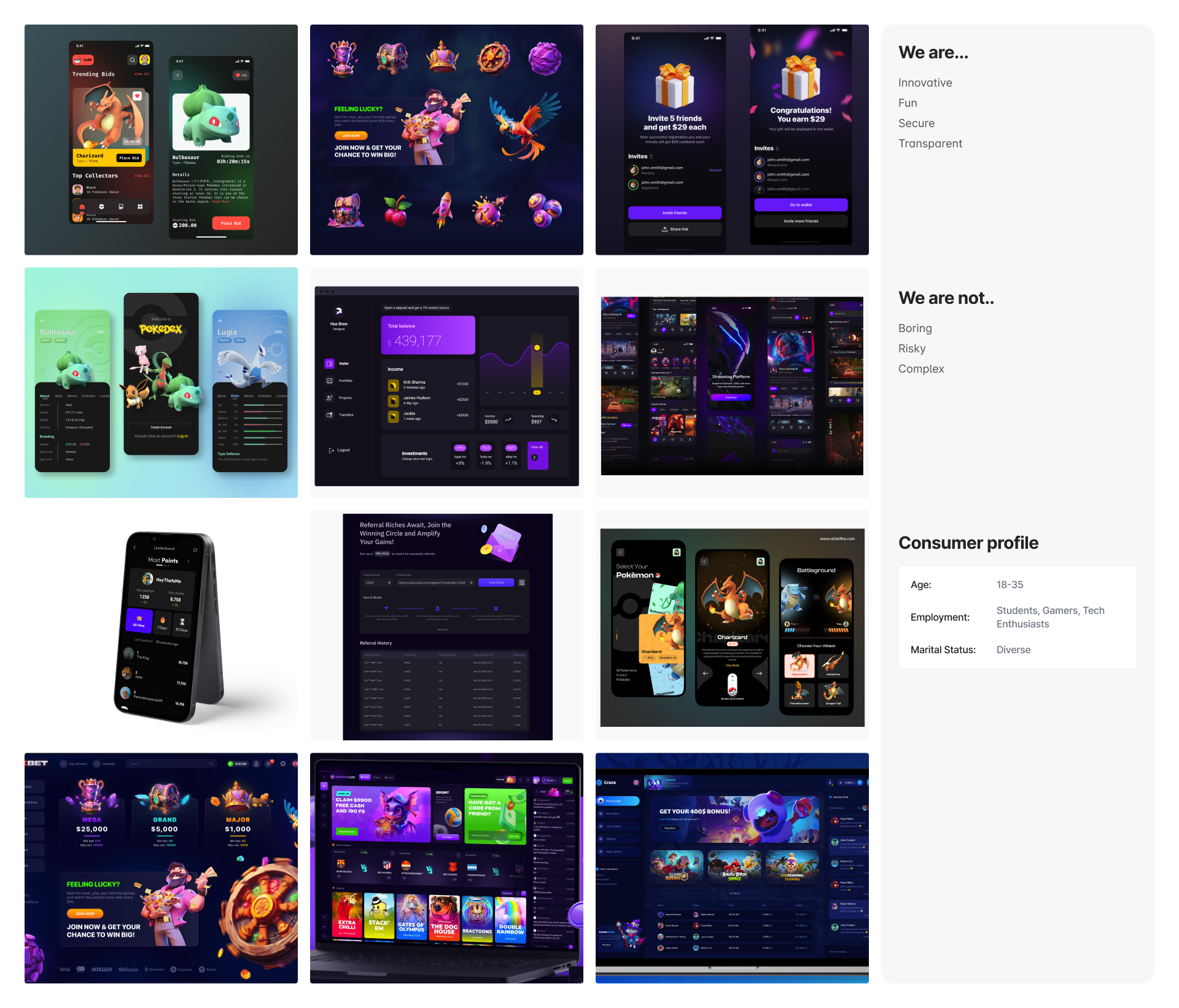
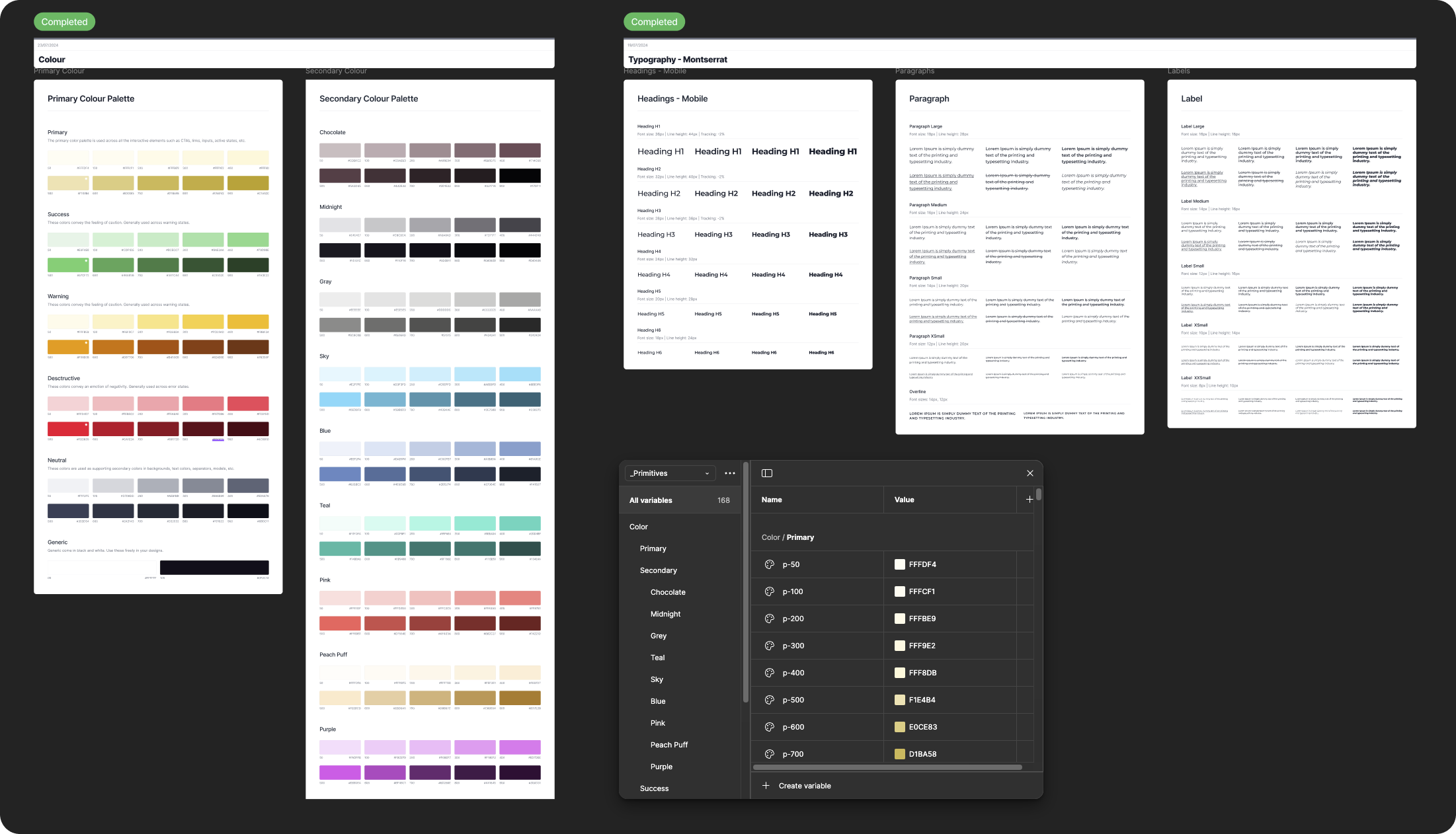
After finalizing the wireframes, I progressed to high-fidelity designs, developing a comprehensive design system from scratch. I began by creating a moodboard that encapsulated the desired aesthetic and emotional tone of the application, drawing inspiration from various sources to guide the visual direction. This moodboard helped establish key design principles, including color palettes, typography, iconography, and spacing, ensuring a cohesive look and feel throughout the app.

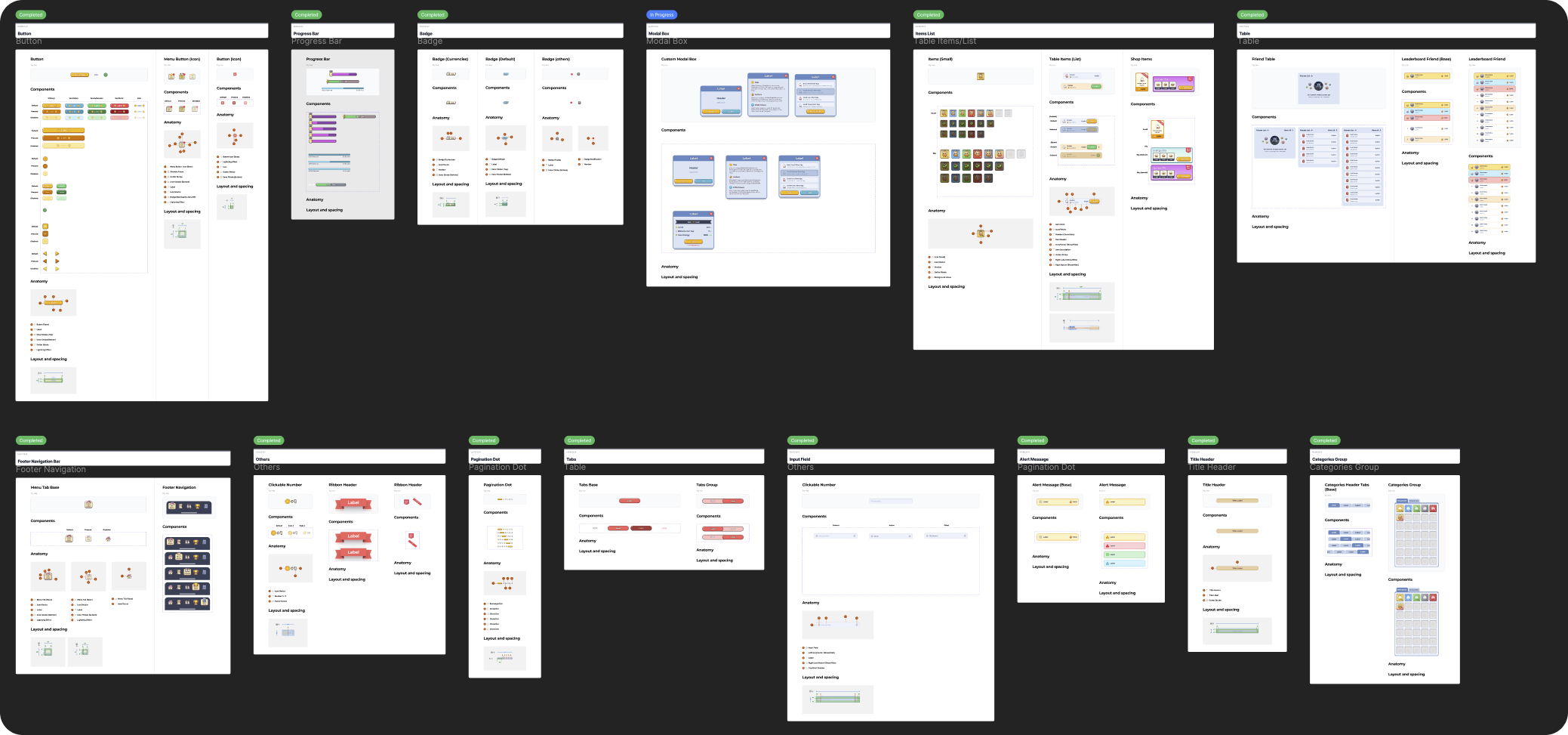
The design system was a crucial part of the process, serving as the foundational guide to ensure every visual element and interaction remained aligned with the brand and project goals. Its implementation was essential not only for immediate design consistency but also for version control and future scalability. By setting standardized components and styles, the design system allowed for efficient updates, minimized redesign efforts, and provided a seamless framework for developers to work with, ensuring the application could adapt smoothly as new features were added or requirements evolved.



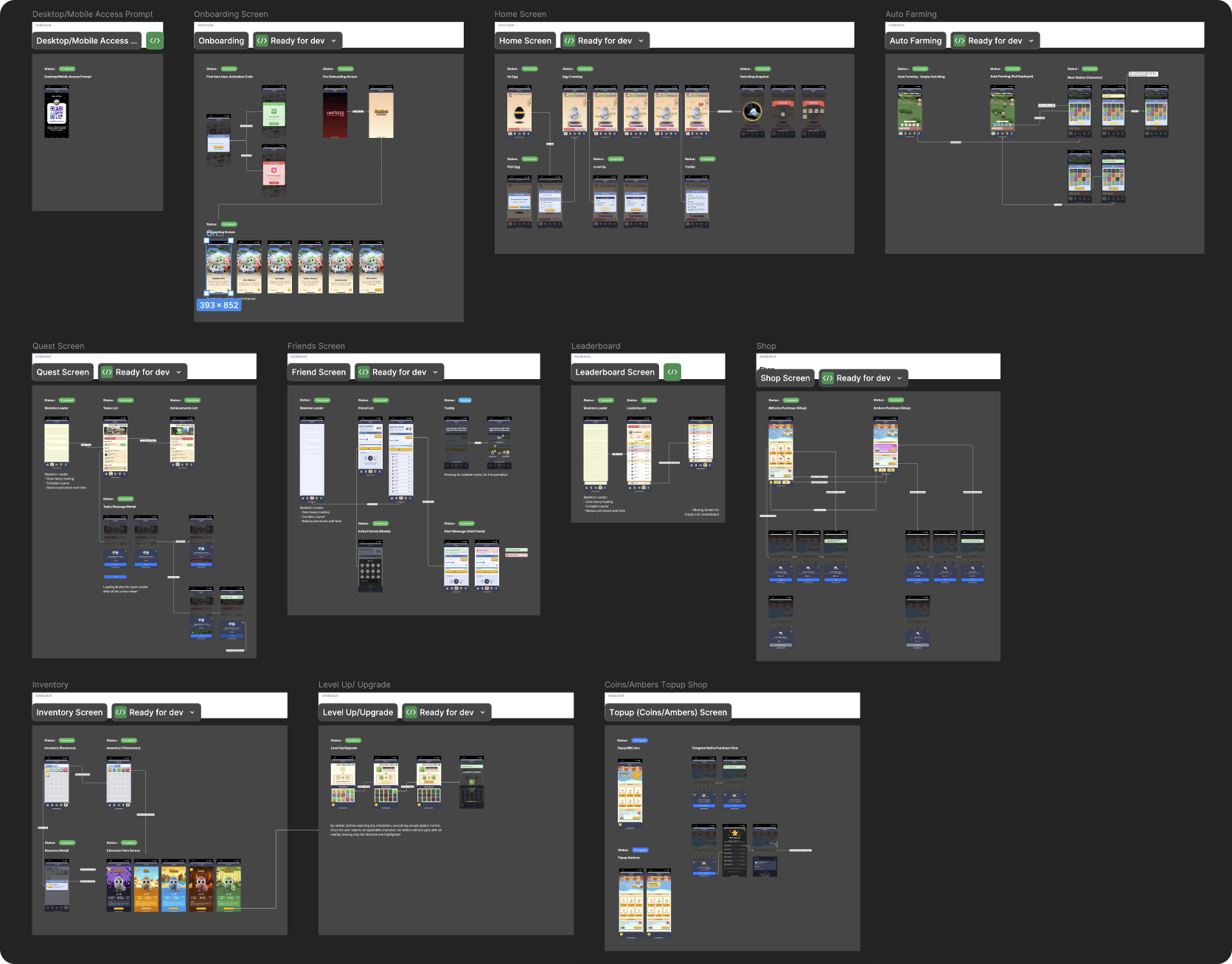
Using this design system, I crafted the high-fidelity screens, incorporating Telegram-inspired gamification elements to enhance user engagement. This approach ensured a polished, user-friendly experience while laying the groundwork for easier collaboration, version management, and long-term project scalability.

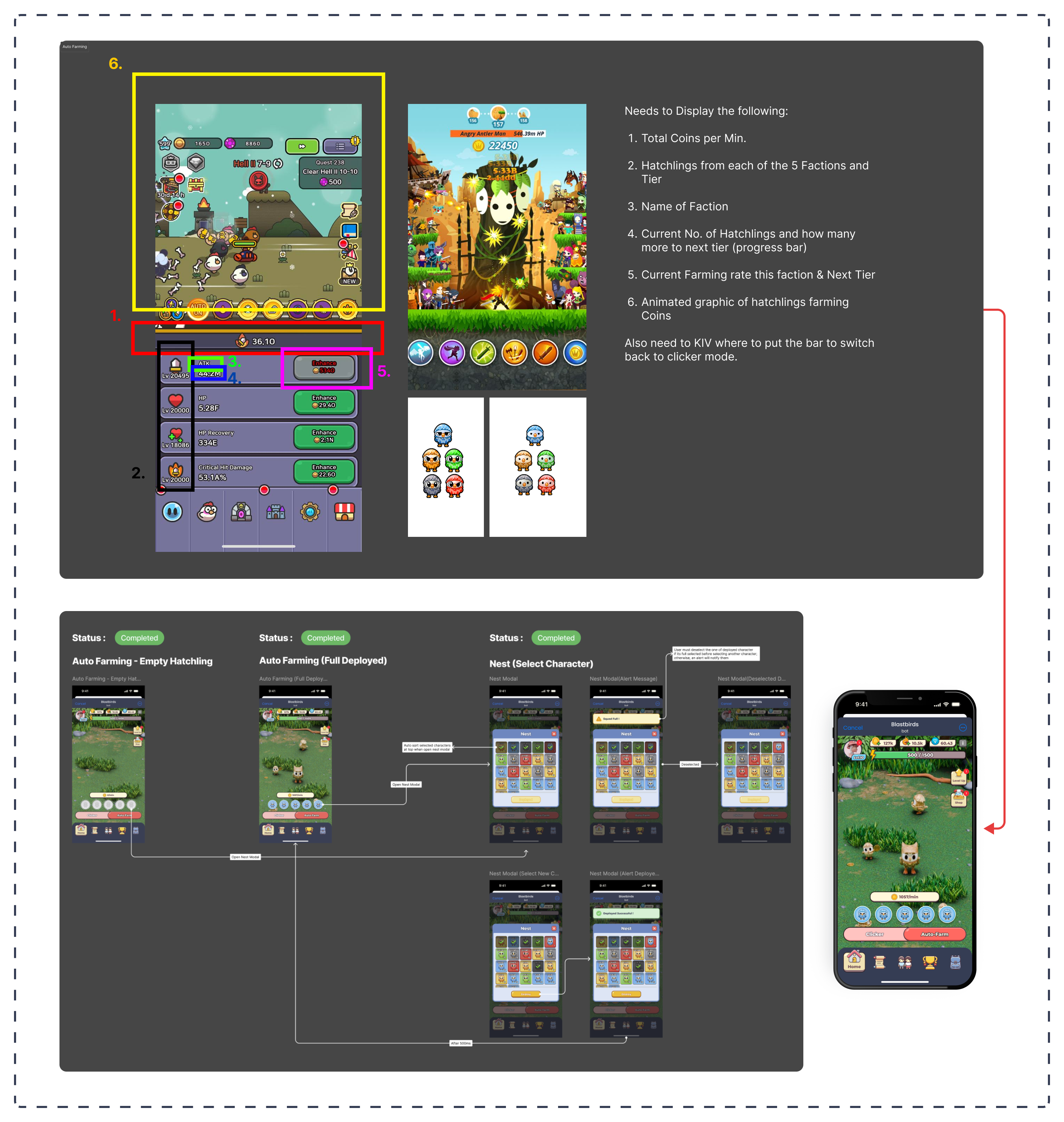
05. Design Thinking
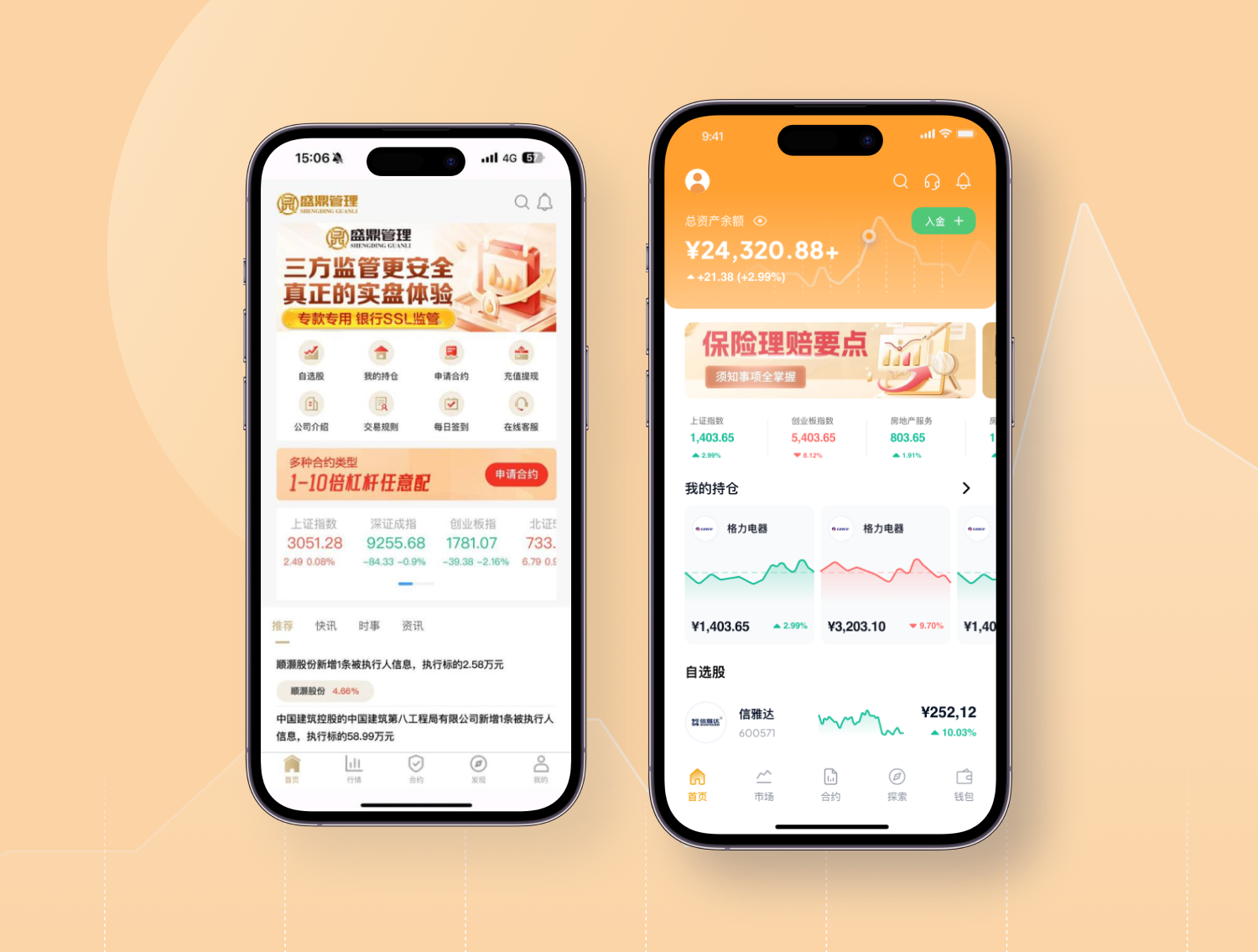
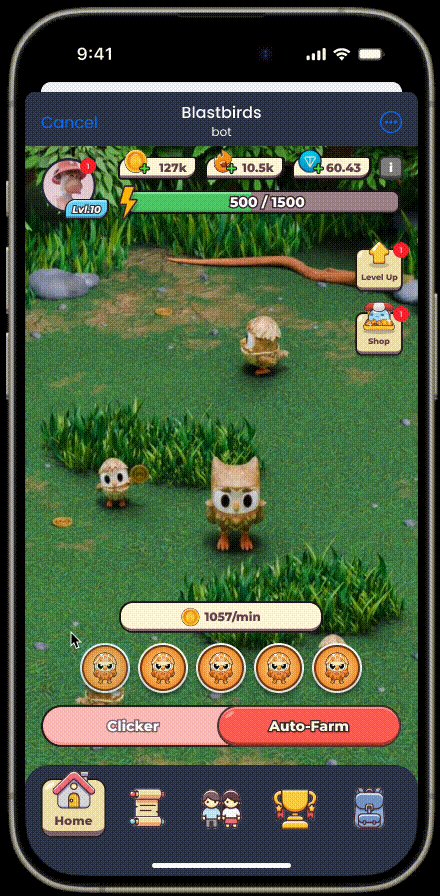
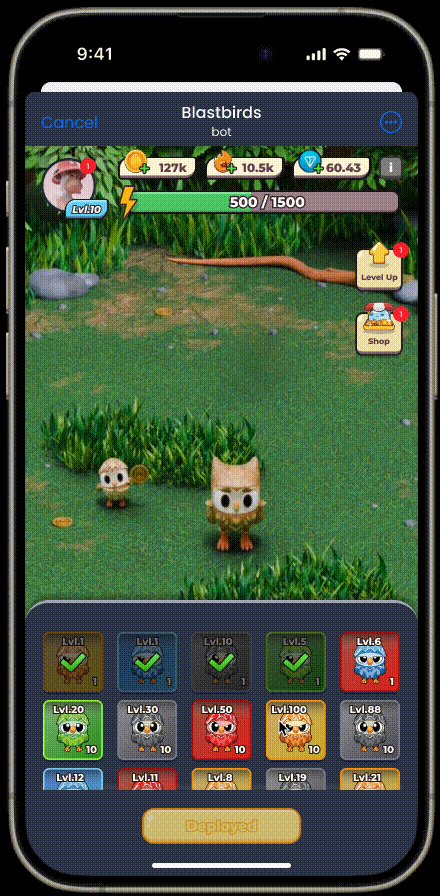
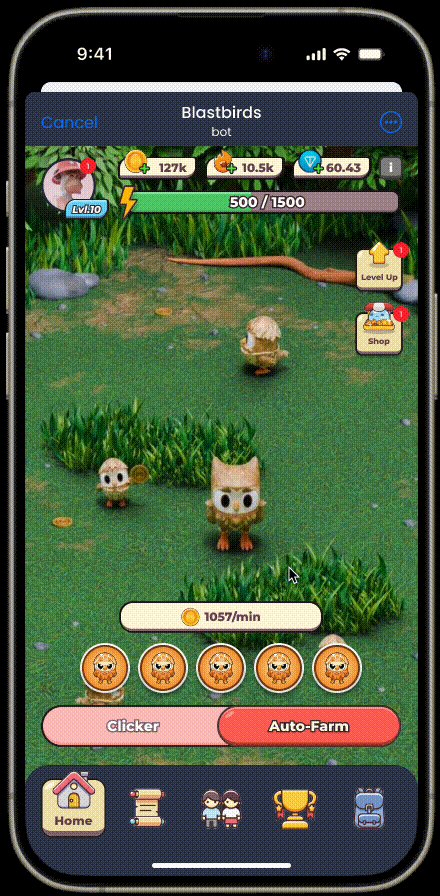
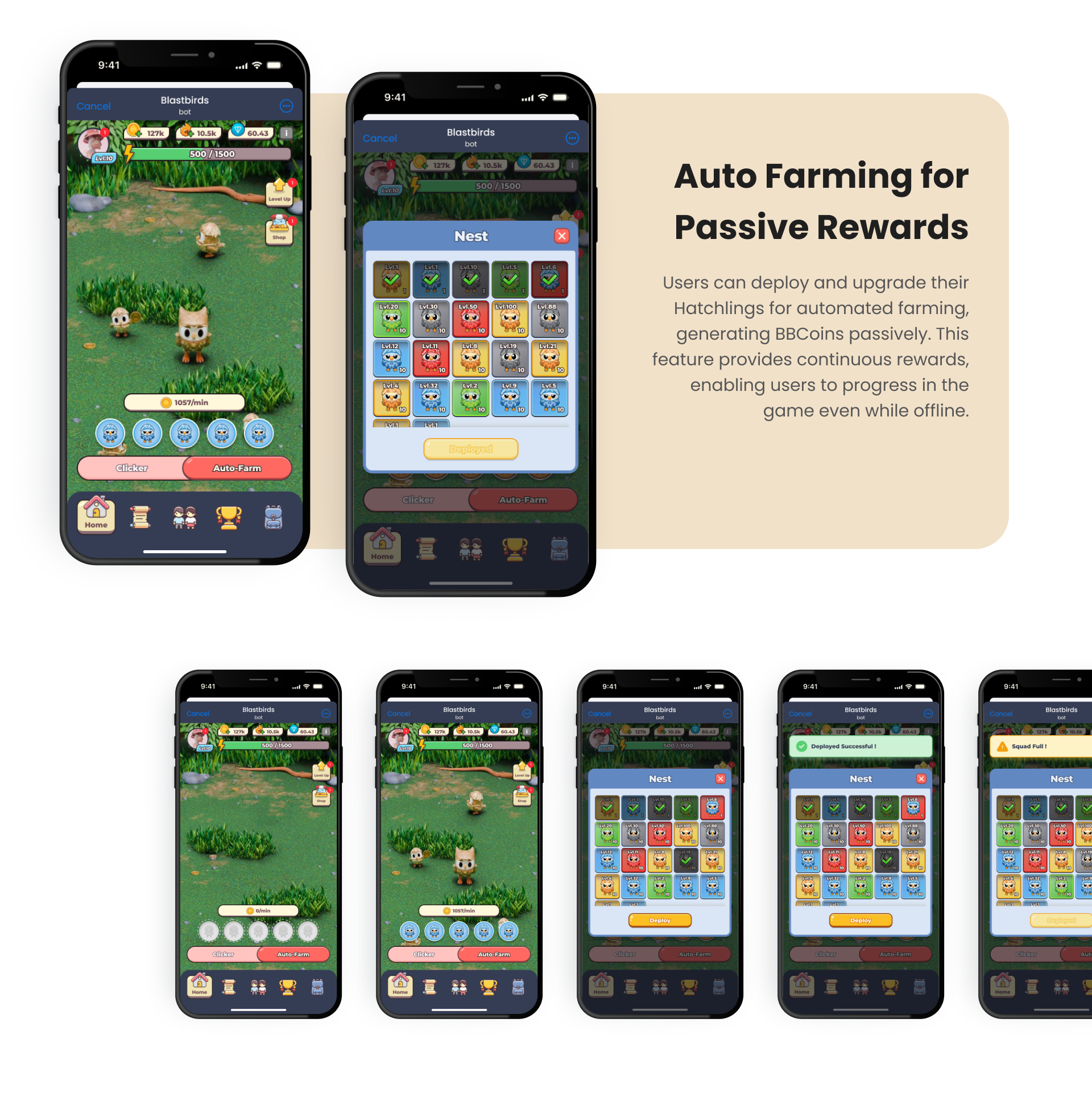
In designing the Auto Farming feature, I approached it with a fresh perspective, diverging from traditional crypto farming interfaces. Instead of complex, data-heavy layouts commonly seen in typical crypto farming UIs, I aimed to create a visually intuitive and game-like experience. This included simplified controls for deploying Hatchlings, dynamic visual feedback for progress, and engaging, interactive elements that make farming feel approachable and enjoyable for both Web 2.0 and Web 3.0 users. This approach helps broaden appeal and accessibility while enhancing the user experience in a gamified, rewarding way.

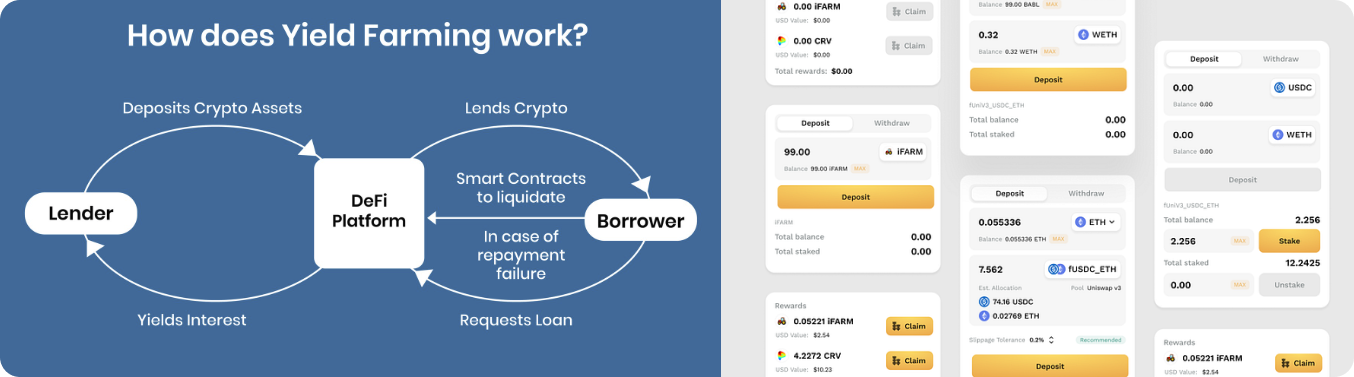
Reference to Actual Design:
The design of the Auto Farming screen drew inspiration from initial reference images that showcased various layouts and interactive elements. I translated these ideas into a cohesive design that incorporated user-friendly features, clear call-to-action buttons, and visually engaging elements to enhance the overall user experience.


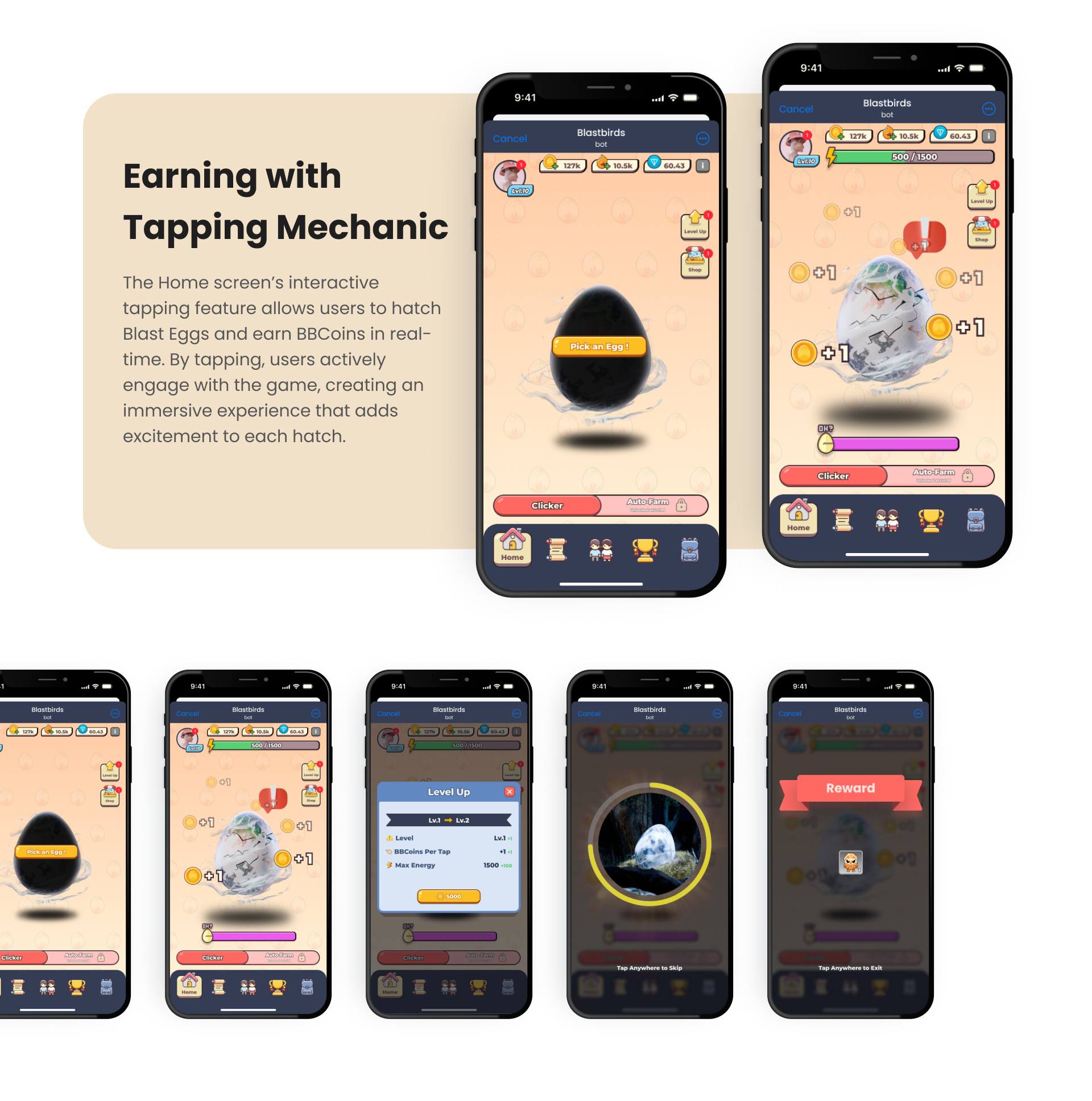
06. Key Features
Here are some key features that blend NFT functionality within the Telegram mini app, implementing popular engagement mechanics. Users can crack eggs through interactive tapping, receive and release Blastbirds for auto-farming to earn rewards, and level up their Blastbirds, inspired by classic game progression features. Additionally, users can invite friends to earn rewards, enhancing community engagement and growth.



05. Usability Test
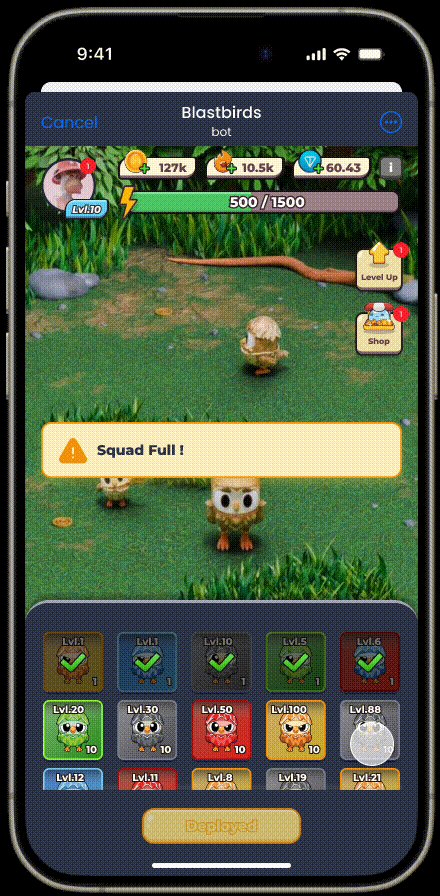
As part of the design process for show case one of the Auto Farming screen, I established internal usability testing requirements to ensure the interface met user needs effectively. The goal was to create an intuitive experience that allowed users to easily navigate the farming options and understand how to deploy their Blastbirds for optimal rewards.
Usability Test Goals:
-
Evaluate Navigation Flow
Assess how easily users can navigate between different farming options and understand the available actions.
-
Test Clarity of Information
Determine whether users can easily comprehend the information presented about their Blastbirds and the farming mechanics.
Task-Based Testing:
-
Internal participants were asked to complete specific tasks within the Auto Farming screen, such as deploying a Blastbird and checking farming progress. Observations were made to identify any points of confusion or frustration.
06. Prototyping and Developer Handoff
To bring the design to life, I created an interactive MVP prototype that visualizes the intended user experience, serving as a clear, tangible reference for both the development team and stakeholders. This prototype not only guided developers but also provided an engaging tool for pitching and demonstrating the platform's functionality.

07. Project Reflection
As the design lead for the Blastbirds project, I navigated both creative and technical challenges while working to align team efforts with the project's ambitious goals. This reflection captures key challenges faced and the most valuable takeaways that contributed to both my growth and the success of the project.
Key Challenges:
-
Navigating Telegram Mini App, NFT, and Gamification Design:
This project marked my first experience designing for the Telegram Mini App and incorporating Web3 elements like NFTs and gamification. Without prior knowledge, I dedicated substantial time to researching and understanding these new areas, ensuring that the design approach was both engaging and aligned with platform standards.
-
Managing Cross-Functional Teams:
As both the UI/UX designer and design lead, I coordinated closely with the 3D team and developers to ensure design alignment. I focused on integrating 3D elements seamlessly within the interface, balancing aesthetic needs with functionality.
-
User Education for Complex Features:
Introducing some of the unique features like Auto Farming and NFT evolution required intuitive design solutions. I focused on making these new interactions easy to understand, helping users navigate and maximize the platform’s Web3 capabilities effectively.
Key Takeaways:
-
Value of Proactive Learning:
Tackling a Web3 and gamification-focused project on Telegram pushed me to dive deeply into unfamiliar technologies. This experience highlighted the importance of staying adaptable and proactively learning about new platforms and tech trends, enhancing my flexibility as a designer.
-
Importance of Cross-Team Collaboration:
Leading a design team taught me the impact of close collaboration with 3D designers and developers. Ensuring open communication helped align our work across all phases, leading to a cohesive product that met both design and technical standards.
-
User-Centered Design is Essential in New Spaces:
Designing complex interactions for features like Auto Farming reaffirmed the value of usability testing and user feedback. It underscored that even the most innovative features need to feel intuitive and accessible, which guided my approach in refining the overall user experience.